Швидкість сайту для SEO: оцінюємо та покращуємо!
Швидкість завантаження сторінки - це час необхідний для завантаження веб-сайту, чи сторінки який впливає на те, наскільки легко відвідувачі можуть отримати доступ до вашого веб-сайту та взаємодіяти з ним.
_11zon.webp)
Якщо веб-сайт завантажується надто довго, відвідувачі, швидше за все, покинуть сторінку, перш ніж ознайомитися з її вмістом і пропозиціями. Пошукові системи, такі як Google, також враховують швидкість сторінки в SEO під час ранжування сторінок і веб-сайтів, оскільки це показник якості.
Google заявив, що сторінки, які швидше завантажуються, отримають вищі рейтинги в результатах пошуку, ніж сторінки, що завантажуються повільніше.
Це означає, що якщо ви хочете, щоб ваш веб-сайт знайшли потенційні клієнти, то забезпечення високої швидкості завантаження сторінок має важливе значення для видимості вашого веб-сайту в результатах пошуку (Search Engine Result Pages). Один із способів досягти цього - оптимізувати зображення та код, стиснувши їх, щоб займати менше місця на сервері та швидше завантажуватися. Крім того, використання кешування може значно скоротити час завантаження, зберігаючи статичні файли на комп’ютері користувача замість того, щоб змушувати їх завантажуватись із сервера кожного разу, коли вони відвідують ваш сайт.
Крім того, швидкість сторінки в SEO є важливим фактором для коефіцієнтів конверсії - дослідження показали, що швидші веб-сайти перетворюють більше користувачів на клієнтів, ніж повільні. Веб-майстри повинні звертати увагу не лише на їх ефективність у звичайних пошуках, а й на загальний досвід користувача; скорочення часу завантаження може підвищити задоволеність клієнтів і, зрештою, призвести до збільшення конверсій і продажів. Підсумовуючи, швидкість сторінки в SEO є одним із найважливіших факторів успіху SEO - як з точки зору отримання гарного рейтингу, так і покращення взаємодії з користувачем, що призводить до кращих коефіцієнтів конверсії.
Як перевірити швидкість завантаження вашого сайту?
Перевірка швидкості завантаження сторінки та швидкості SEO вашого веб-сайту є життєво важливим аспектом забезпечення того, щоб ваш веб-сайт забезпечував чудову взаємодію з користувачем і працював оптимально. Щоб забезпечити найкращу продуктивність - необхідно розуміти фактори, які впливають на швидкість завантаження вашого сайту та як виміряти швидкість завантаження.
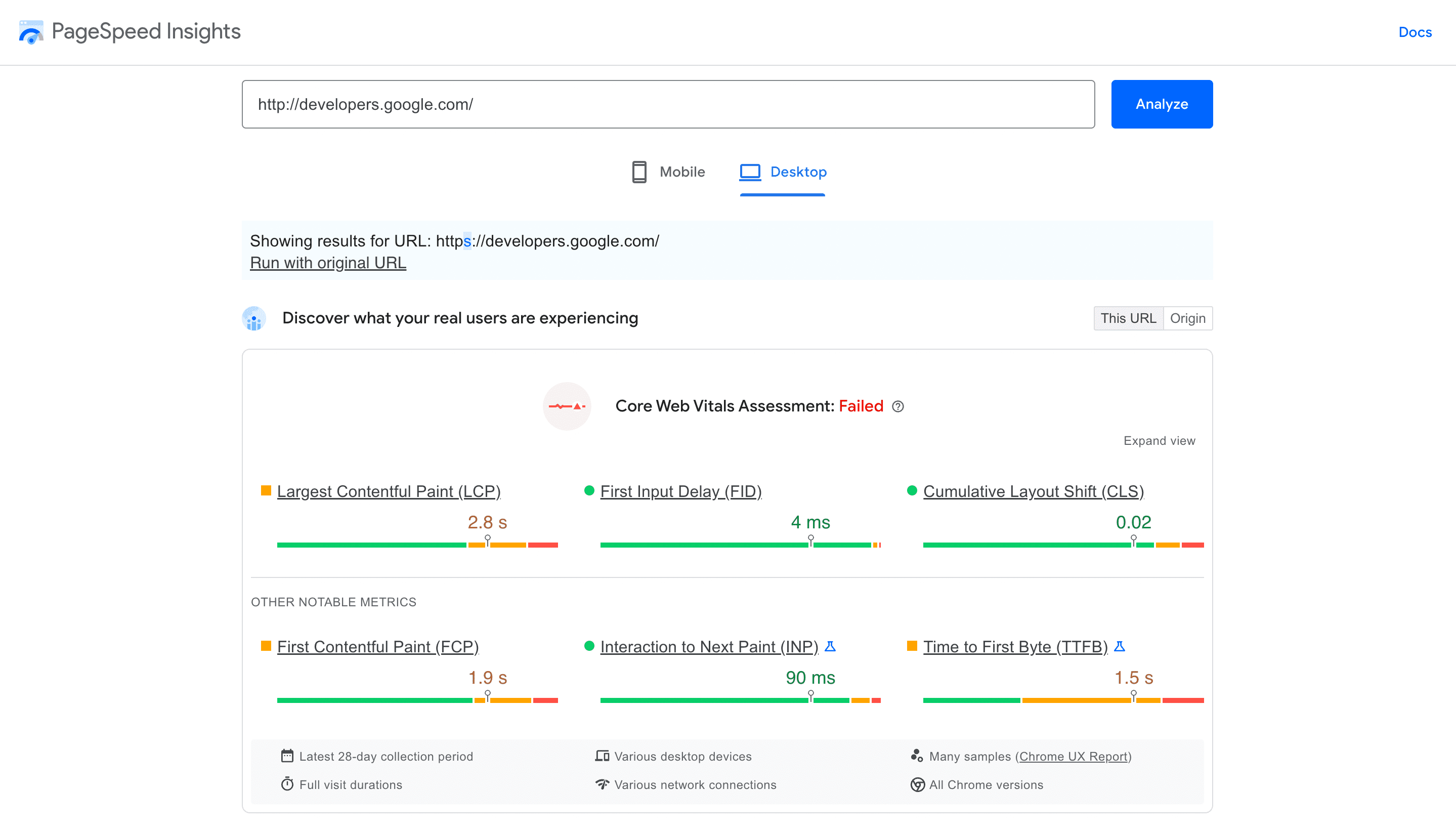
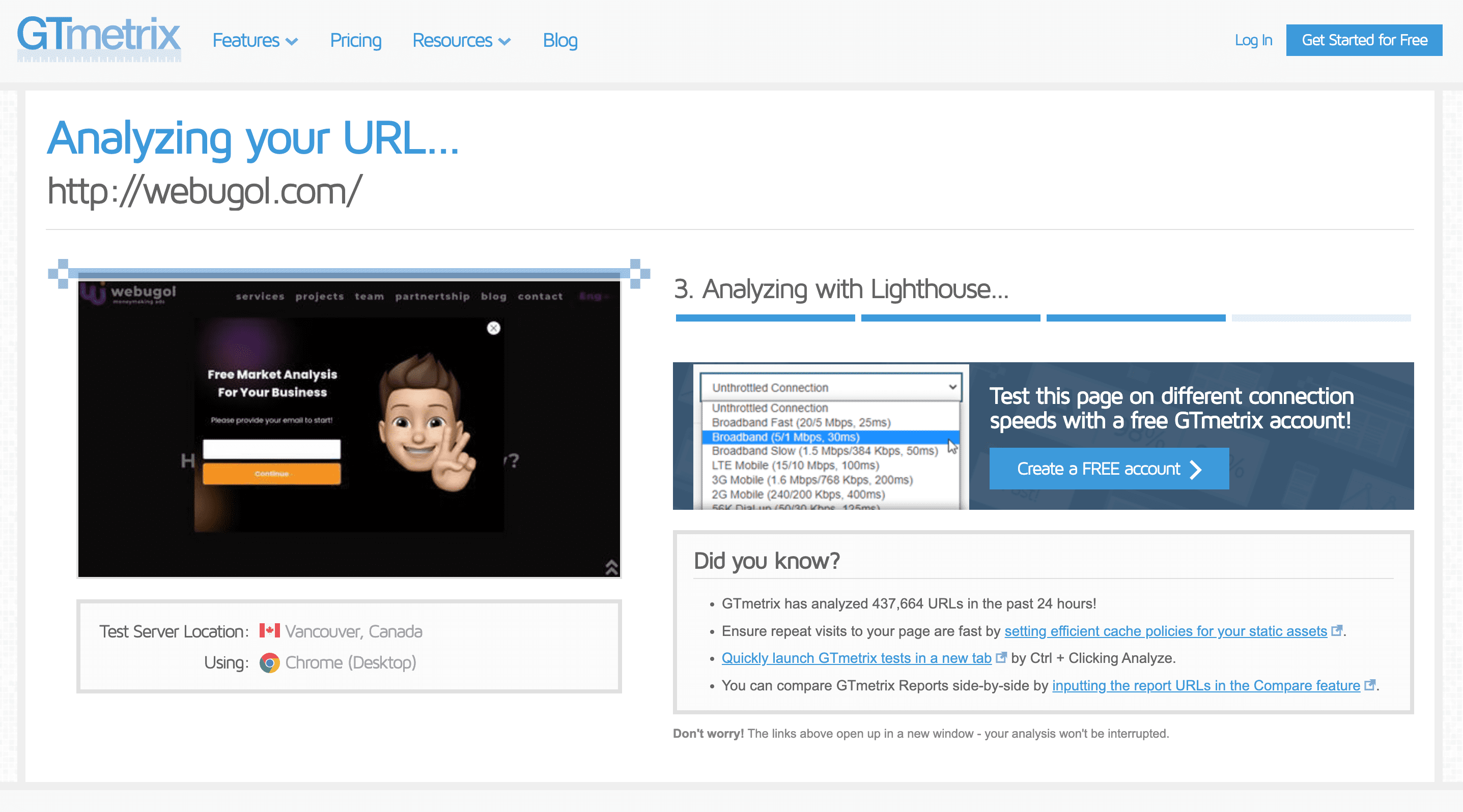
Один із способів перевірити швидкість завантаження вашого веб-сайту – це використовувати інструмент тестування продуктивності веб-сайту, наприклад Google Page Speed Insights або GTmetrix.

Ці інструменти вимірюють швидкість завантаження веб-сторінки шляхом аналізу різних факторів, включаючи час відповіді сервера, стиснення файлів, оптимізацію зображень, кешування та розмір запиту. Вони нададуть вам корисну інформацію про те, що уповільнює час завантаження вашого веб-сайту, і запропонують поради щодо того, що потрібно покращити.
Ще один спосіб перевірити швидкість завантаження сторінки в SEO вашого веб-сайту - це використовувати інструменти на основі браузера, такі як Chrome DevTools або Firefox DevTools. Ці інструменти надають детальну інформацію про ресурси сторінки, такі як бібліотеки JavaScript і сценарії сторонніх розробників, які можуть уповільнити час завантаження сторінки, якщо їх не оптимізувати належним чином.

Ви також можете використовувати ці інструменти для виявлення будь-яких помилок у коді HTML, CSS або JavaScript, які можуть вплинути на продуктивність.
Вам також слід проводити регулярні тести на мобільних пристроях, оскільки на цих платформах веб-сайти зазвичай завантажуються довше через повільніші мережі чи апаратні обмеження. Крім того, відстежуйте тенденції трафіку з часом, щоб виявити потенційні проблеми, перш ніж вони стануть серйозними проблемами для користувачів.
Виконуючи ці кроки, переконайтеся, що ваш сайт повністю оптимізовано для швидкого завантаження та забезпечте користувачам чудовий досвід під час перегляду вашого веб-сайту.
Як підвищити швидкість сайту?
Відкрийте для себе способи збільшити швидкість вашого сайту та оптимізувати його продуктивність! Витративши час на перегляд кількох ключових областей, ви можете значно скоротити час завантаження для відвідувачів.
Увімкнути стиснення
Увімкнення стиснення може бути ефективним способом підвищення швидкості, продуктивності та безпеки веб-сайту. Стиснення файлів зменшує їхній розмір і дозволяє швидше та безпечніше доставляти їх кінцевим користувачам. При правильному включенні стиснення може значно скоротити час завантаження сторінки, покращити взаємодію з користувачем і підвищити загальний рейтинг веб-сайту.
.png) Компресія досягається кількома способами. Одним із найпоширеніших методів є стиснення gzipping, яке використовує алгоритми для стиснення файлів у менші версії, які потребують меншої пропускної здатності під час передачі через мережу. Це так зване «стиснення без втрат» зменшує розміри файлів до 70% без шкоди для якості чи пошкодження будь-якої інформації під час процесу.
Компресія досягається кількома способами. Одним із найпоширеніших методів є стиснення gzipping, яке використовує алгоритми для стиснення файлів у менші версії, які потребують меншої пропускної здатності під час передачі через мережу. Це так зване «стиснення без втрат» зменшує розміри файлів до 70% без шкоди для якості чи пошкодження будь-якої інформації під час процесу.
Іншим популярним методом є стиснення Brotli, яке часто використовується основними браузерами, такими як Google Chrome і Mozilla Firefox. Ця техніка стискає як текстові дані (такі як документи HTML), так і двійкові дані (такі як зображення) ефективніше, ніж gzip. Крім того, його підхід із «втратами» видаляє непотрібні елементи з файлу, зберігаючи його загальну якість, що дозволяє ще краще зменшити розмір файлу порівняно з іншими методами.
Правильно реалізоване стиснення може забезпечити численні переваги для власників веб-сайтів, включаючи покращену швидкість завантаження сторінок, зниження витрат на пропускну здатність, кращий рейтинг у пошуковій системі та вищі показники задоволеності клієнтів. Важливо зазначити, що не всі веб-сайти отримають однакову користь від стиснення; невеликі сайти з мінімальним вмістом можуть не мати помітних покращень у продуктивності чи швидкості. Однак більші веб-сайти з високим рівнем трафіку мають переконати, що вони ввімкнули певну форму стиснення, щоб максимізувати свій потенціал успіху.
 копія.png)
Для більшості веб-сайтів увімкнення стиснення серверу відносно просте — зазвичай це передбачає додавання певних команд до конфігурації сервера або панелі керування постачальника веб-хостингу. Вибираючи, який тип стиснення використовувати, слід ретельно обдумати — кожен має свої переваги та недоліки, які слід враховувати перед впровадженням рішення. Зрештою, увімкнення певної форми стиснення файлів, швидше за все, призведе до значних покращень у багатьох сферах продуктивності вашого веб-сайту, тобто це завжди має бути одним із перших кроків під час оптимізації веб-власності для досягнення максимальної ефективності та результативності.
Мінімізуйте CSS, JavaScript і HTML
Зменшення CSS, JavaScript і HTML - це процес зменшення розміру їхнього файлу без впливу на читабельність коду. Це можна зробити шляхом видалення непотрібних символів, таких як пробіли, коментарі та форматування; скорочення імен змінних і функцій; об'єднання файлів; стиснення зображень; і більше. Завдяки цьому час завантаження веб-сайту скорочується завдяки меншим розмірам файлів, які потрібно завантажити під час відвідування веб-сайту.

Коли ви пишете на 50% довше, ніж зазвичай, з більшою кількістю деталей і фактів, а також з більшою семантичною насиченістю, важливо переконатися, що вся надана інформація є точною та актуальною. Також може бути корисним включити додатковий вміст, наприклад зовнішні джерела для подальшого читання на тему, або візуальні матеріали, які доповнюють пояснення, щоб полегшити сприйняття вмісту. Крім того, наведення прикладів того, як працює скорочення, може допомогти читачам краще зрозуміти процес. Крім того, може бути корисно пояснити, чому мінімізація потрібна, наприклад, як вона може покращити швидкість завантаження сторінки чи зменшити витрати на веб-хостинг.
Зменшіть перенаправлення
Зменшення переспрямувань є важливою частиною веб-розробки, яка може допомогти покращити взаємодію з користувачем, час завантаження та рейтинг у пошуковій системі. Переспрямування використовуються, коли запитана сторінка більше не існує або була переміщена за іншою URL-адресою. Налаштувавши переспрямування, користувач буде спрямований за новою URL-адресою, щоб він міг отримати доступ до потрібного вмісту.
Зменшення кількості перенаправлень на вашому веб-сайті має кілька переваг. По-перше, перенаправлення вимагає часу. Кожного разу, коли один запускається, він додає більше часу до часу завантаження вашої сторінки, оскільки браузер шукає та слідує кожному перенаправленню, щоб дістатися до місця призначення. Ця додаткова затримка може бути дуже неприємною для відвідувачів, які можуть залишити ваш веб-сайт, не досягнувши бажаної мети. Крім того, якщо веб-сайт має забагато перенаправлень, це може призвести до помилок і проблем із рейтингом у пошуковій системі, оскільки боти можуть не в змозі сканувати їх належним чином.
Ще одна перевага зменшення кількості перенаправлень — покращення ефективності SEO. Завдяки меншій кількості перенаправлень пошукові боти можуть краще сканувати ваші сторінки та швидше їх індексувати, що покращує ваш рейтинг у пошуковій системі (Search Engine Results Pages).
Крім того, оскільки кожне переспрямування потребує ще одного циклу HTTP-запит-відповідь, скорочення цих запитів допомагає покращити час відповіді сервера, що покращує роботу користувача в цілому.
Однак важливо зазначити, що видалення непотрібних перенаправлень із вашого веб-сайту - це не те, що слід робити легковажно або без ретельного розгляду. Якщо у вас є існуючі сторінки, які вказують на інші URL-адреси на вашому веб-сайті через перенаправлення 301 або 302, ви повинні переконатися, що ці URL-адреси все ще існують і не були змінені жодним чином, перш ніж видаляти їх, інакше ви ризикуєте порушити посилання, які можуть привести користувачів від вашого сайту замість того, щоб наблизити їх.
Також важливо відстежувати всі внесені зміни, щоб уникнути будь-яких потенційних проблем у майбутньому, щоб ви знали, що потребує оновлення, якщо це знадобиться пізніше.
Підсумовуючи, зменшення чи усунення непотрібних перенаправлень із вашого веб-сайту є корисним як з точки зору покращення взаємодії з користувачем, так і з точки зору оптимізації пошукової системи. Однак це потрібно робити з обережністю, оскільки помилки можуть спричинити значні проблеми в подальшому, якщо їх не виявити досить швидко, тому завжди перевіряйте кожну зміну ще раз, перш ніж опублікувати її на своєму сайті!
Видаліть JavaScript, який блокує візуалізацію
Видалення JavaScript, який блокує візуалізацію, може бути корисним для швидкості та продуктивності веб-сайту. Коли цей код видалено, браузер може швидше завантажувати та відображати важливий для користувачів вміст. Це також допомагає зробити веб-сайти більш чуйними, оскільки вони не чекають завантаження великої кількості непотрібного JavaScript перед відображенням сторінки.

Один із способів видалити JavaScript, який блокує рендеринг, - це використовувати метод асинхронного завантаження. Це дозволяє швидше завантажувати вміст головної сторінки, а код JavaScript завантажується у фоновому режимі. Це гарантує мінімізацію будь-яких значних затримок через завантаження великої кількості коду, що забезпечує загальний час завантаження швидше. Крім того, відкладення несуттєвих або некритичних сценаріїв може допомогти ще більше скоротити час завантаження.
Інший спосіб усунення JavaScript, який блокує рендеринг, полягає в зменшенні кількості використовуваного коду. Якщо можливо, рекомендується використовувати менше бібліотек і фреймворків, таких як jQuery, Mootools або PrototypeJS, оскільки вони іноді вимагають багато додаткових ресурсів, завантаження яких може тривати довше, ніж потрібно. Крім того, розробникам слід уникати використання вбудованих сценаріїв у своїх документах HTML, оскільки це може додати непотрібної ваги та роздути. Об’єднавши сценарії в один файл і зменшивши їх, де це можливо, розробники можуть значно зменшити розмір свого сайту та, у свою чергу, покращити час завантаження.
Нарешті, також може бути корисним розділення великих файлів на менші частини, які можна завантажувати окремо. Це гарантує, що в будь-який момент часу запитуватимуться лише відповідні фрагменти коду, а не весь файл. Розглядаючи всі ці кроки під час розробки веб-сайту, розробники потенційно можуть побачити помітні покращення в швидкості завантаження сторінок і загальному досвіді користувача.
Використовуйте кешування браузера
Використання кешування веб-переглядач - це техніка, яка використовується для підвищення швидкості завантаження веб-сторінок шляхом зменшення кількості запитів і передачі даних між браузером клієнта та веб-сервером. Використовуючи переваги кешування браузера, веб-сайти можуть зберігати певні файли ресурсів (такі як зображення, таблиці стилів і JavaScript) на жорсткому диску користувача, тому їх не потрібно знову завантажувати із сервера щоразу, коли відкривається сторінка. Це допомагає зменшити використання пропускної здатності, скоротити час завантаження сторінки та покращити загальну взаємодію з користувачем.

Щоб ця методика була ефективною, веб-розробники повинні вказати термін дії або максимальний вік у HTTP-заголовках для кожного файлу ресурсу. Ця інформація вказує браузерам, як довго вони повинні зберігати певний вміст, перш ніж перевіряти на сервері оновлення. Щоб забезпечити високу продуктивність, рекомендується, щоб користувачі встановили політику кешу, яка заохочує браузери зберігати кешовані файли, доки вони більше не потрібні. Наприклад, встановлення віддаленого терміну дії для статичних ресурсів, таких як сценарії, зображення, таблиці стилів CSS та інші об’єкти, призведе до того, що вони залишатимуться в кеш-пам’яті браузера, доки не закінчиться дата терміну дії.
Окрім визначення терміну дії активів, що зберігаються в кеш-пам’яті, розробники також повинні використовувати відповідні заголовки, такі як ETag (Entity Tag), який перевіряє вміст на основі його мітки часу або номера версії – якщо будь-який із них змінюється, вміст більше не вважається дійсним і тому потрібно повторно завантажити із сервера. Нарешті, використання стиснення HTTP також може допомогти оптимізувати продуктивність веб-сайту, зменшивши використання пропускної здатності та зменшивши час завантаження сторінки, оскільки стиснуті дані передаються між серверами та клієнтами швидше, ніж нестиснута інформація.
Використовуючи належні методи кешування, ми можемо значно покращити продуктивність веб-сайту, забезпечуючи користувачам незмінно високу швидкість завантаження, особливо на мобільних пристроях, де низька швидкість з’єднання може заважати відвідувачам швидко отримати доступ до нашого вмісту! І, нарешті, використовуючи ці методи, ми також можемо зменшити загальне використання даних, що означає менше навантаження на інтернет-з’єднання кожного – усі виграють!
Покращити час відповіді сервера
Щоб покращити час відповіді сервера, деякі рекомендовані підходи включають оптимізацію запитів до бази даних, використання мережі доставки вмісту (CDN) для зменшення затримки на великих відстанях, використання методів кешування, таких як кешування сторінок і кешування запитів, для прискорення обробки та стиснення ресурсів для зменшення їх розмір.
Крім того, виявлення вузьких місць продуктивності за допомогою інструментів моніторингу та їх усунення також може допомогти покращити час відповіді сервера.
Використовуйте мережу розповсюдження контенту
Використовуйте мережу розповсюдження контенту, щоб швидко й ефективно доставляти свої цифрові медіа по всьому світу.
Оптимізуйте зображення
Зображення є важливими елементами будь-якого веб-сайту чи онлайн-вмісту, оскільки вони можуть привабити глядачів і привернути їх увагу. Таким чином, оптимізуйте їх для найвищої якості зображення та продуктивності. Оптимізація зображення включає кілька кроків, зокрема зменшення розміру файлу, коригування розмірів, стиснення роздільної здатності та використання належного формату.
Зменшення розміру файлу є одним із найефективніших способів оптимізації зображень. Чим більший розмір файлу, тим довше він завантажується в браузер або мобільний пристрій. Зменшивши розмір файлу без шкоди для якості зображення, швидкість завантаження сторінки значно покращиться. Інструменти стиснення файлів, такі як TinyPNG, часто використовуються для зменшення розміру файлу зображення без шкоди для якості.

Налаштування розмірів зображення є ще одним кроком до оптимізації зображення. Занадто малі або завеликі зображення можуть призвести до поганої взаємодії з користувачем, оскільки вони не вміщаються в певні вимоги щодо простору або, можливо, потрібно буде змінити розмір веб-сторінок, перш ніж відображати їх належним чином. Важливо вибрати правильні розміри для будь-яких зображень, які використовуються, щоб забезпечити плавний перегляд як для читачів, так і для глядачів.
Роздільна здатність стиснення також відіграє важливу роль в оптимізації зображень для використання в Інтернеті. Зображення високої роздільної здатності містять більше даних, ніж зображення стандартної роздільної здатності, і завантаження у веб-браузерах і на мобільних пристроях займає більше часу. Використання нижчої роздільної здатності може покращити продуктивність сторінки, забезпечуючи при цьому чіткі візуальні ефекти для користувачів.
Нарешті, вибір правильного формату під час збереження файлів зображень має вирішальне значення для успішної оптимізації зображення; різні формати мають різні властивості, які роблять їх кращими для певних типів візуальних матеріалів або програм. Популярні формати, такі як JPEG, PNG і GIF, пропонують переваги при оптимальному використанні; однак важливо зрозуміти, який з них найкраще відповідає вашим конкретним потребам, перш ніж вирішити, який з них слід використовувати для вашого проекту.
Підсумовуючи, оптимізація зображень вимагає ретельного розгляду різних факторів, таких як зменшення розміру файлу, коригування розмірів, роздільна здатність стиснення та використання правильного формату під час збереження файлів; ці кроки забезпечать максимальну візуальну привабливість і одночасно покращать продуктивність сторінки. Не тільки вжиття цих заходів, але й розуміння їх наслідків і впливу може забезпечити загальну кращу взаємодію з користувачем завдяки високоякісним візуальним матеріалам, придатним як для настільних комп’ютерів, так і для мобільних пристроїв, що призведе до покращення рівня взаємодії з глядачами веб-сайтів або онлайн-вмісту!
Якщо у вас виникли питання або якщо не вдається визначити швидкість завантаження сайту, або вам потрібна допомога - звертайтеся в Webugol!
Наша команда Webugol розуміє, що немає двох однакових компаній. Тому наша команда використовує індивідуальний підхід до кожної роботи, яку ми беремо. Ми надаємо комплексні консультаційні послуги перед початком проекту. Ми розуміємо, наскільки важливо залишатися попереду конкурентів у плані візуальної привабливості та гарантувати, що наші клієнти завжди отримають переваги найпередовіших практик SEO, доступних сьогодні.
У Webugol ми прагнемо забезпечити максимальне задоволення від кожного проекту незалежно від розміру чи складності.
Для отримання додаткової інформації про наші послуги або якщо ви бажаєте оцінити певний проект, будь ласка, не соромтеся зв’язатися з нами сьогодні!
Наш доброзичливий персонал буде радий відповісти на будь-які ваші запитання, щоб ви могли впевнено рухатися вперед, знаючи, що Webugol тут, щоб допомогти втілити ваше бачення в реальність швидко та ефективно!

